我们在会开发项目的同时,也应该了解一下前端是如何部署项目的;
一、准备环境
1、服务器或者虚拟机(后端已经搭建好的,这里就不讲述如何搭建服务器了)
2、Xshell 和 Xftp –> 存放静态文件和操作服务器
3、Windows系统
Xshell:是一个强大的安全终端模拟软件,可以在Windows界面下用来访问远端不同系统下的服务器。(作用就是用来连接远程服务器的)
Xftp:是一个功能强大的SFTP、FTP 文件传输软件。(作用是存放静态文件和上传静态资源)
二、安装Nginx
使用Xshell连接服务器,既然想要在服务器上面放静态资源,像HTML,js等,就需要安装静态资源服务器。静态资源服务器有Apache和Nginx,这里我们选用nginx。
1、 安装Nginx依赖
1 | yum install -y pcre pcre-devel |
1 | yum install -y zlib zlib-devel |
1 | yum install gcc-c++ |
1 | yum install -y openssl openssl-devel |
2、下载Nginx
1 | wget -c https://nginx.org/download/nginx-0.1.18.tar.gz |
3、解压下载好的Nginx 压缩包
找到安装包Nginx安装路径,并在目录下进行解压。
1 | tar -zxvf nginx-0.1.18.tar.gz |
进入解压好的Nginx目录下:
1 | cd nginx-0.1.18 |
4、编译安装Nginx
1 | ./configure --with-http_ssl_module |
1 | make |
1 | make install |
5、启动Nginx服务
找到安装目录:
1 | whereis nginx |
启动服务:
1 | /usr/local/nginx/sbin/nginx |
或者进入Nginx目录下启动:
1 | ./nginx |
三、操作步骤
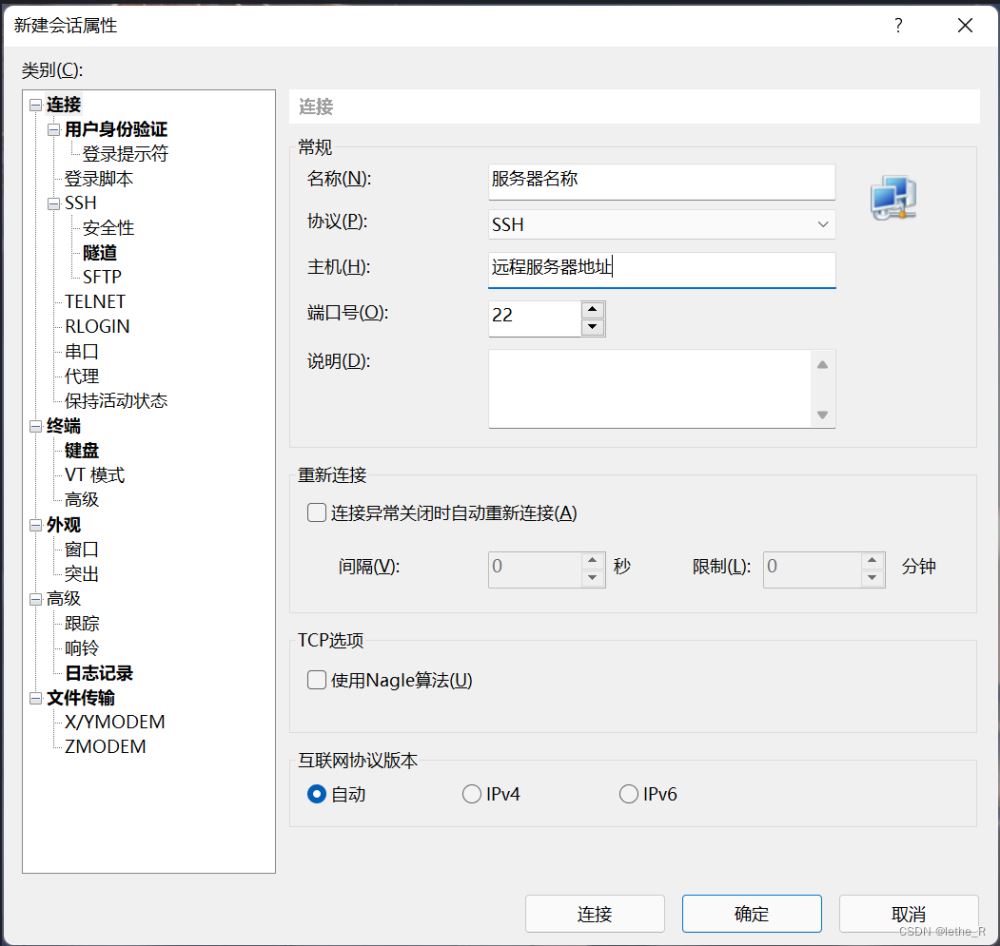
1、使用Xshell连接服务器
输入服务器名称、地址、端口号,连接成功后会让你输入账号和密码,账号一般是默认的root。

在Xshell中启动Nginx:
1、查找安装的路径:whereis nginx;
2、执行Nginx启动命令:/usr/local/nginx/sbin/nginx;
3、查看服务运行状态:ps -ef | grep nginx;
4、停止服务:kill 进程号; /usr/local/nginx/sbin/nginx -stop
5、重启服务:/usr/local/nginx/sbin/nginx -s reopen
2、上传静态资源文件
连接Xftp,进行文件传输。服务器的根目录是 /root ,这里可以创建一个自己的项目文件目录进行静态资源文件的存放。直接把打包后的dist文件放在目标目录即可。
3、 配置Nginx
在Xhell中进行Nginx的配置:
1 | 配置命令:vim /usr/local/nginx/conf/nginx.conf(vim + nginx目录) |
按insert键进入编辑模式,说明以及配置文件如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 | #全局块 :配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。#user nobody/root; #配置用户或者组,默认为nobody rootuser root;worker_processes 1; #允许生成的进程数,默认是1#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid; #指定nginx进程运行文件存放地址events { #event块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。 accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off #use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport worker_connections 1024; #最大连接数,默认为512}http { #http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。 include mime.types; #文件扩展名与文件类型映射表 default_type application/octet-stream; #默认文件类型,默认为text/plain、octet-stream未知文件类型 #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #开启高效文件传输模式 #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65;#保持请求活跃时间 #gzip on; #error_page 404 https://www.baidu.com; #错误页 #http全局块 server { #server块:配置虚拟主机的相关参数,一个http中可以有多个server。 keepalive_requests 120; #单连接请求上限次数。 listen 80; #监听端口 server_name 127.0.0.1;#监听地址-->设置对应监听的域名xxx.com www.baidu.com #charset koi8-r; #access_log logs/host.access.log main; #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。 location / { #location块:配置请求的路由,以及各种页面的处理情况。 #root path; #根目录 #index vv.txt; #设置默认页 root html; index index.html index.htm; #proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表-->可以填写自己的服务器地址 #proxy_read_timeout 150; 代理连接超时时间 #deny 127.0.0.1; #拒绝的ip #allow 172.18.5.54; #允许的ip } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} # 测试配置 server { listen 8777; server_name http://127.0.0.1/; gzip on; # 开启Gzip # gzip_static on; # 开启静态文件压缩 这句话不要 gzip_min_length 1k; # 不压缩临界值,大于1K的才压缩 gzip_buffers 4 16k; gzip_comp_level 5; gzip_types application/javascript application/x-javascript application/xml application/xml+rss application/x-httpd-php text/plain text/javascript text/css image/jpeg image/gif image/png; # 进行压缩的文件类型 gzip_http_version 1.1; gzip_vary on; gzip_proxied expired no-cache no-store private auth; gzip_disable "MSIE [1-6]."; location / { root /home/myProject/dist; # root表示根目录,这里的路径需要与Xftp上传的静态资源文件的路径一致 index index.html index.htm; try_files $uri $uri/ /index.html; } location @router { rewrite ^.*$ /index.html last; } }} |
修改完成后:wq 保存退出。
4、 重启Nginx服务
1 | 重启命令:/usr/local/nginx/sbin/nginx -s reopen |
最后在浏览器中输入:http://127.0.0.1:8777/即可访问部署成功的项目;

总结
到此这篇关于前端将项目部署到服务器(Nginx)的文章就介绍到这了,更多相关前端项目部署到Nginx服务器内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

