Python中使用Matplotlib进行多图绘制的详细教程
目录 前言 1. Matplotlib 简介 安装 Matplotlib 2. 使用 Matplotlib 进…
使用matplotlib在Python中绘制数据的详细教程
目录 简介 先决条件 步骤 1 — 导入 matplotlib 步骤 2 — 创建要绘制的数据点 步骤 3 —…
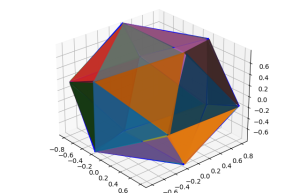
使用Python和Plotly绘制各种类型3D图形的方法
目录 通过Python和Plotly绘制3D图形的方法 准备工作 绘制散点图 绘制曲面图 绘制线框图 绘制3D…