1.前言
本来很简单的一个事,结果老是报错,郁闷的睡不着,于是半夜起床撸起袖子干……
最后功夫不负有心人,终于找到解决方法并且成功了。
2. 场景复现:
前端部分是用的vue3,本地代理什么的一切正常,然后前端打包生成dist文件,然后放到服务器上(你要记得存放的路径),现在都是前后端分离开发,之前我部署都是前后端在一个服务器上,这次后端部署在A服务器,我部署在B服务器。
本来按照正常思路都是修改nginx的conf文件,然后加一个location /api之类的就够了,但是这次却出问题了。
3.问题的原因:
这次问题的核心是:
之前我是这么写的(错误)
1 2 3 | location ^~ /v1 { proxy_pass https://XXXXX.neimeng.seetacloud.com:6443/api/; } |
后来我是这么写的(正确)
1 2 3 |
其实区别就是最后加了一个/v1
也是今天出的最大问题:那就是—— /v1 在转发的时候不会带上/v1; 而 /v1/ 这么写会带上/v1
4.使用nginx一般要注意的小细节:
1. location / 写在下面,其他的转发如/v1写在上面

2.如何查看nginx转发请求到哪里了?
在serve里面, location / {} 上面粘贴即可
1 2 | add_header backendCode $upstream_status; add_header BackendIP "$upstream_addr;" always; |
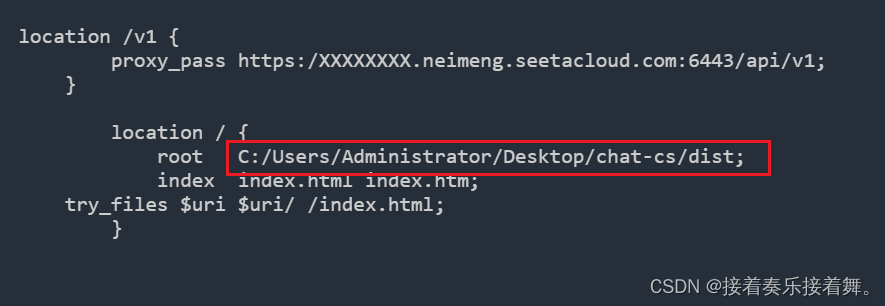
3.怎么写自己的前端路径?
在location里面 root 的右边写(格式参考C语言),上图红色框标识了。
5.使用nginx常用的命令:
1. 查看所有运行中的nginx进程
1 | tasklist | findstr nginx |
2.删除某个运行中的进程
1 | taskkill /pid 3584(具体的进程pid可以根据上面的命令自己看) /f |
3.检查conf配置文件是否有错误
1 | nginx - t |
4.重启nginx
1 | nginx -s reload |
6.常用nginx配置文件(可以参考,根据自己实际项目修改一下即可)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 | #user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024;} http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name 你的服务器IP; #charset koi8-r; #access_log logs/host.access.log main; add_header backendCode $upstream_status; add_header BackendIP "$upstream_addr;" always; location /v1 { proxy_pass https://后端地址; } location / { root C:/Users/你的前端文件存放目录; index index.html index.htm; try_files $uri $uri/ /index.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ .php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ .php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #}} |
总结
到此这篇关于前端部署项目后nginx转发接口404(页面正常)的文章就介绍到这了,更多相关前端nginx转发接口404内容请搜索IT俱乐部以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT俱乐部!

